Lighthouse Check
Lighthouse is an open-source tool, used to improve the overall performance of web pages, by rate measuring the quality of each page within your website. It can be run against any web page, public or private. The 6 main performance metrics are as follows:
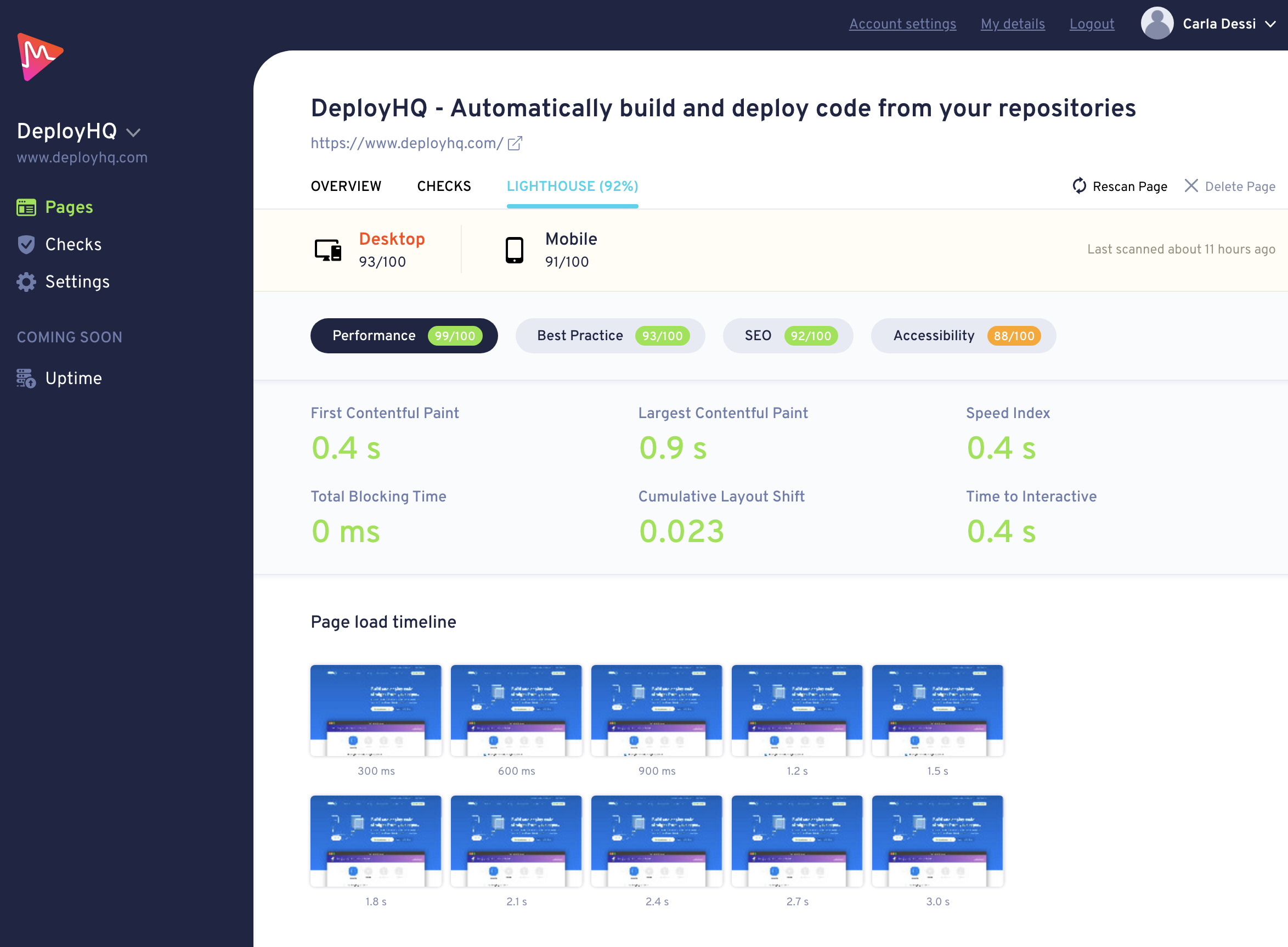
- First Contentful Paint
- Largest Contentful Paint
- Speed Index
- Total Blocking Time
- Cumulative Layout Shift
- Time to Interactive
In this post, we'll focus on the Speed Index metric.
What is Speed Index?
The Speed Index metric measures how quickly the page content is displayed when a user navigates to the page. A video of the page load is captured, then the visual progression between each frame can be calculated. The Speedline Node.js module is then used to generate the Speed Index score of the page.
How is Speed Index measured?
The Speed Index score is a comparison of the page's Speed Index, with the recorded Speed Indices of other websites, with data provided by the HTTP Archive. The Speed Index can be categorised as follows:
- 0-4.3 seconds/SI score from 75 to 100 - Fast
- 4.4-5.8 seconds/SI score from 50 to 74 - Moderate
- More than 5.8 seconds/SI score from 0 to 49 - Slow
How to improve Speed Index
Whilst generally improving the page load speed will improve the Speed Index score, looking into any issues mentioned within the Lighthouse report is likely to have more of an impact:
- Minimize main thread work – excluding any JavaScript-related tasks where possible, deferring any non-essential JavaScript files so they’re the last thing to be loaded. Using the minimum required CSS to display the first visible elements on the page.
- Reduce JavaScript execution time – Ensuring the JavaScript files are optimised, so they take less time to download and finish running. Not storing too much within the browser memory, as this will also slow down the page load.
- Ensure text remains visible during Webfont load – Initially display the text in a font that is available on the users system, rather than waiting for an external font to load.
With an automated testing service such as Metritool, you can generate a report on your website, retrieve your Speed Index and a series of suggestions on how it may be improved.