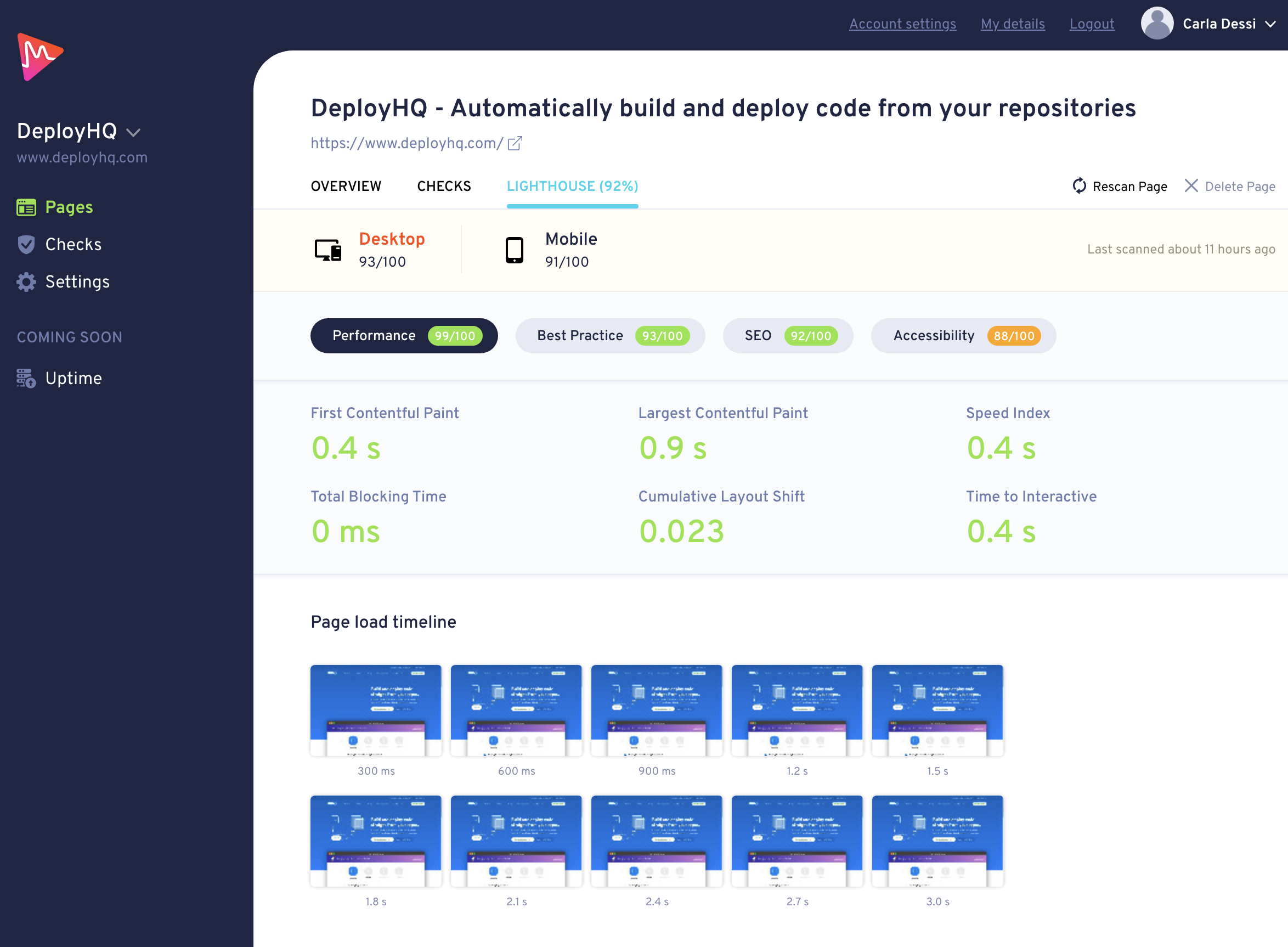
Lighthouse Check
Lighthouse is an open-source tool, used to improve the overall performance of web pages, by rate measuring the quality of each page within your website. It can be run against any web page, public or private. The 6 main performance metrics are as follows:
- First Contentful Paint
- Largest Contentful Paint
- Speed Index
- Total Blocking Time
- Cumulative Layout Shift
- Time to Interactive
In this post, we'll focus on the Cumulative Layout Shift (CLS) metric.
What is CLS?
Loading page elements asynchronously can cause unexpected movement of the page content. This can be things such as images with unknown dimensions, or elements that are dynamically loaded above existing page content.
This can be frustrating for the user, as it may cause them to lose their place on the page or click the wrong link.

How is CLS measured?
CLS measures the sum of all individual layout shift scores for every unexpected layout shift during the lifespan of the page. A layout shift occurs any time an element visibly changes its position between rendered frames.
When calculating the layout shift score, the movement of unstable elements on the page within the current viewport is compared between two rendered frames. A good CLS score would be 0.1 or less. It’s advised to measure the 75th percentile of page loads, across both mobile and desktop devices.
How to improve CLS
Layout shifts can be avoided, by ensuring the following:
- Ensure all image and video elements have size attributes set, allowing the browser to allocate the necessary space for the element before it has fully loaded.
- No content is inserted above existing content, unless it is in response to a user interaction.
- This ensures only expected layout shifts occur. Transitions are animated in a way that provides context and continuity from state to state.
With an automated testing service such as Metritool, you can generate a report on your website, retrieve your Cumulative Layout Shift score and a series of suggestions on how it may be improved.