Lighthouse Check
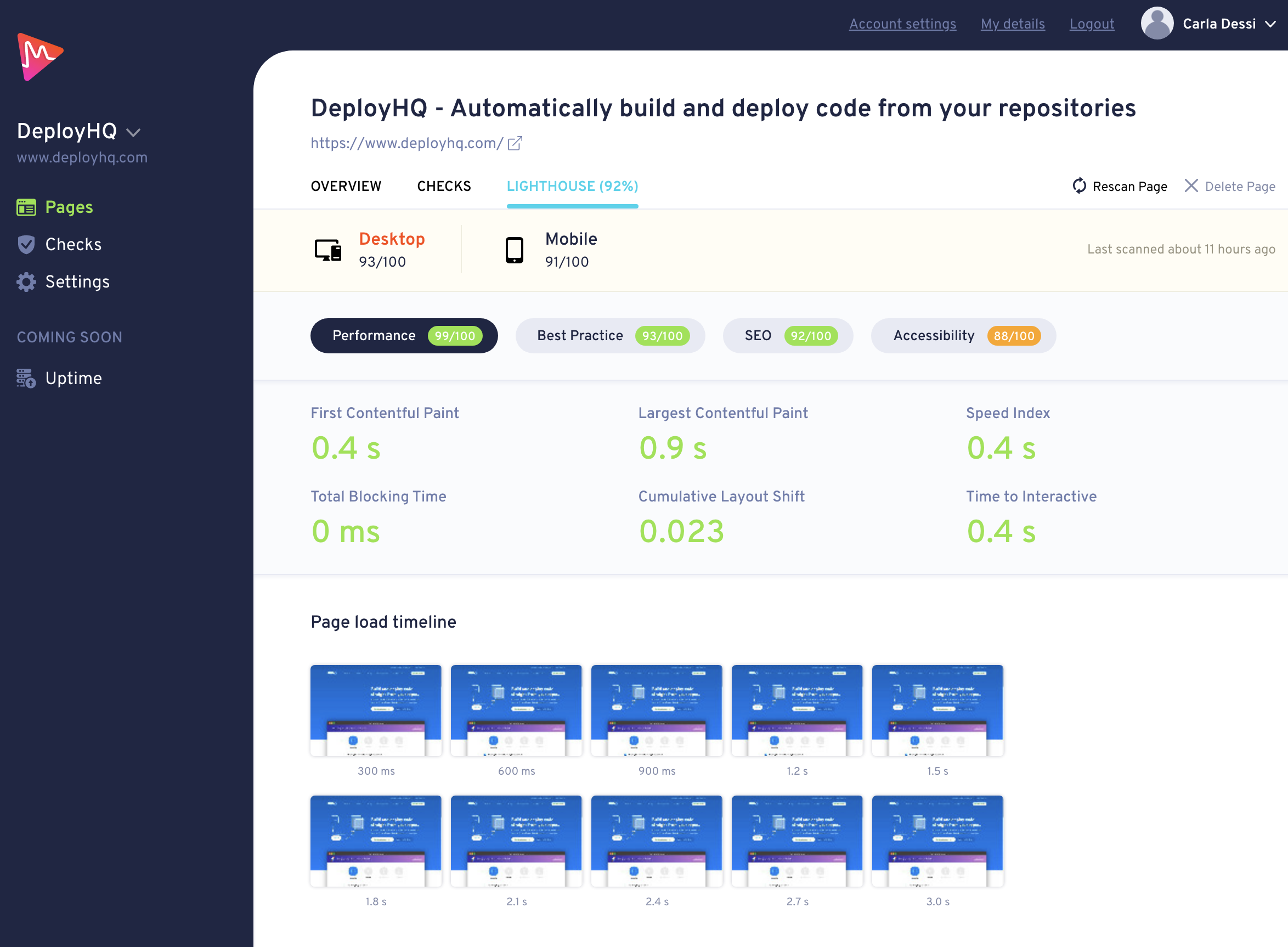
Lighthouse is an open-source tool, used to improve the overall performance of web pages, by rate measuring the quality of each page within your website. It can be run against any web page, public or private. The 6 main performance metrics are as follows:
- First Contentful Paint
- Largest Contentful Paint
- Speed Index
- Total Blocking Time
- Cumulative Layout Shift
- Time to Interactive
In this post, we'll focus on the first of these metrics - First Contentful Paint, or FCP.
What is FCP?
Capturing an aspect of page load speed, First Contentful Paint (FCP) is one of the six metrics tracked within the “Performance” section of the Lighthouse report. FCP measures the amount of time it takes for the browser to fully load the first content object when a user navigates to the page. This measures how users perceive the performance of the website, rather than what a speed test tool would measure.
How to measure FCP
The FCP score is calculated by comparing your pages FCP time, with the FCP time of websites listed in the HTTP Archive. For example, sites performing in the ninety-ninth percentile render FCP in about 1.5 seconds. If your website's FCP is 1.5 seconds, your FCP score is 99.
How to improve FCP
Multiple measures can be taken to improve the FCP score of a page, for example; reducing the server response time by choosing a hosting provider with servers close to where your users are located or enabling server-level caching for your website.
It’s also beneficial to minify any large CSS files and remove any unused CSS classes. Ensuring there are not multiple page redirects in place as well as large network payloads. More information on how to improve your FCP score can be found below:
- Eliminate render-blocking resources
- Properly size images
- Defer offscreen images
- Minify CSS
- Minify JavaScript
- Remove unused CSS
- Efficiently encode images
- Serve images in next-gen formats
- Enable text compression
- Preconnect to required origins
- Reduce server response times (TTFB)
- Avoid multiple page redirects
- Preload key requests
- Use video formats for animated content
- Reduce the impact of third-party code
- Avoid non-composited animations
- Lazy load third-party resources with facades
Using a tool such as Metritool, you can easily run a report on your website, retrieve your FCP score and a series of suggestions, if any are required on how to improve it.