Over the last 15 years I have bought many thousands of icons through a number of channels - directly from the designer, backing projects on Kickstarter or using subscription services like the Noun Project or Shutterstock. The problem is, the icons just sit in a folder gathering dust and I forget which sets I have and what I can use.
I have recently discovered IconJar which I am now finding to be an utterly invaluable tool in my workflow. Not only does it allow me to search across all icons based on keywords, it also provides some powerful tools to help with quickly exporting icons in different colours & sizes to suit the use.

The hardest part is importing the icons into the jar. Icons are distributed in a number of formats - individual SVGs & PNGs or AI sprites with all the icons in the same document. Sometimes icons have appropriate filenames, sometimes they don't. Everything usually needs to be named and/or extracted from a single sprite-like file - a time consuming and RSI-inducing task. I'd like to offer some recommendations to the developers of IconJar to help improve this but they do seem to have done everything they can to make the process as painless as possible and the issue lies well outside the scope of their app.
Using IconJar for logos
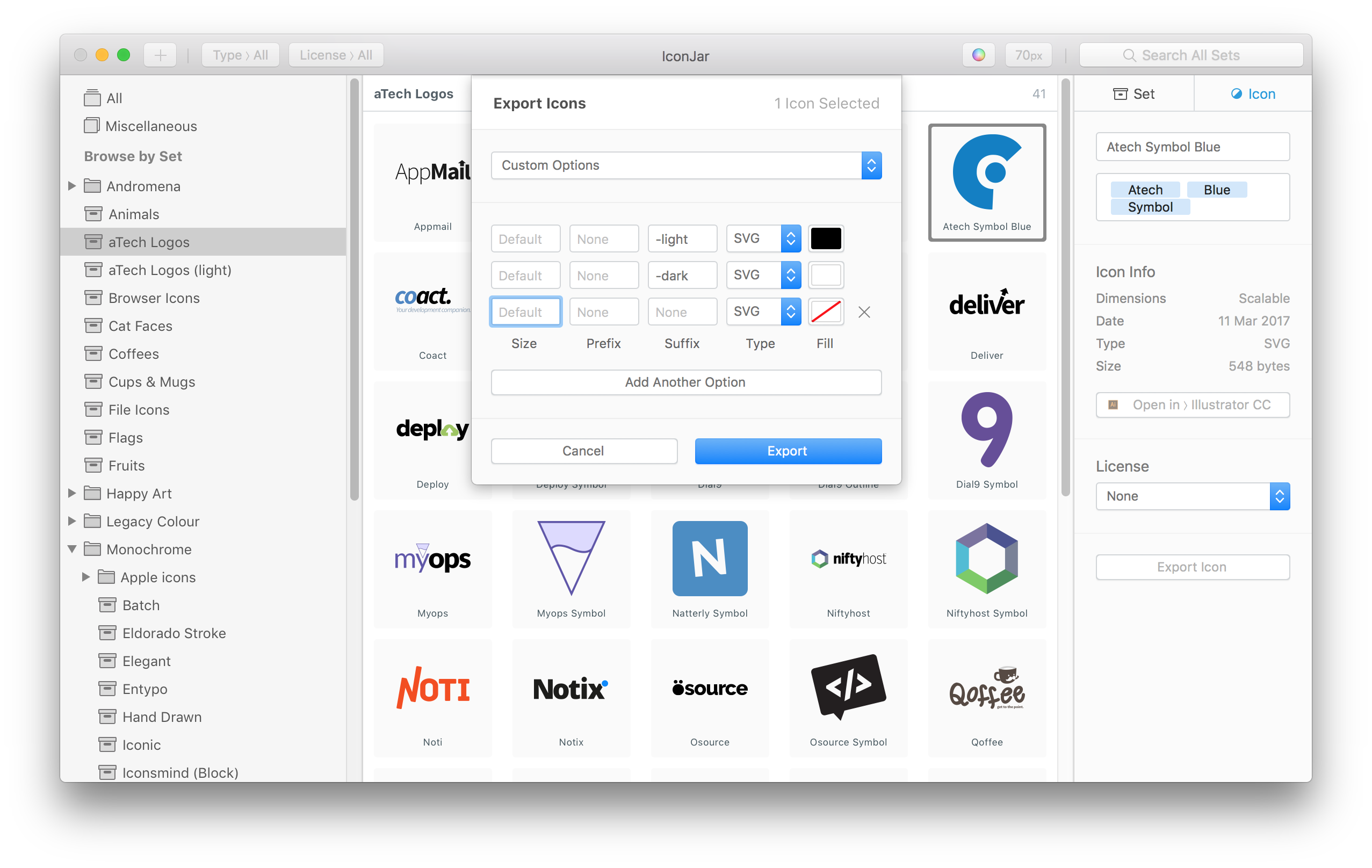
Another great use-case for this software has proved to be storing all our company logos. All our logos are SVG files and therefore easily imported and then exported in a variety of styles depending on the use case.
For example, while developing this blog, I had a requirement for the aTech logo in colours suitable for dark & light backgrounds. IconJar allowed me to easily export as SVG:

Conclusion
A useful piece of software for any web or UI designer. Recommended.