When I joined aTech Media in March this year, I was confident in my CSS methodology and workflow. It made sense to me, and I was confident that everyone around me would naturally understand it.
It took my a few months to realise that blindly following 'best practice', whilst imposing the latest and greatest in frontend tooling was having an adverse impact on our ability to function as a multi-disiplinary team.
What is 'best practice'?
"commercial or professional procesdures that are accepted or perscribed as being correct or most effective."
I'd like to highlight the word effective in the definition above. Every project has it's own set of unique requirements, and every person who works on that project has their own favourite ways of doing things.
To be effective, you need to apply practices that are suitable for both the project and the team you work with. It sounds simple, but it's so easy to get lost in the steady stream of articles detailing the latest and greatest in frontend tooling, and/or revolutionary ways of architecting your CSS.
I believe that a large majority of the articles written about CSS architecture tend to be from the perspective of people working on big projects with large teams with other developers who also enjoy writing CSS. If you're working on a small team with prodominantly backend developers (like I am) - you're going to be making their life, and your own life harder.
If it isn't a problem, you don't need a solution (yet anyway)
I tried on several occasions to bring Gulp into our development workflow, only to strip it out again several weeks later. No one was particularly against Gulp, but it didn't provide us with anything that The Rails Asset Pipeline didn't provide us with already. A lot of the additional plugins I was using also exist the Rails eco-system (i.e. Autoprefixer so we aren't missing out on anything.
It ended up just being an unnecessary complexity in our workflow not because it was bad or we didn't understand it, it just wasn't needed. Will I try again? Almost certainly, there are some extremely powerful plugins/tasks that we'd like the make use of in the future (predominantly JavaScript/SVG related) however, that will all have to wait until we've found a solution that works for everyone on our team.

Test new ideas on side projects
It's tempting to implement a cool new idea after reading a blog post about it (* + *, for example), however I'd recommend giving yourself (and the community) time to find the appropriate use cases and potential pitfalls. Once you understand how something works, and you trust its usefulness implement it , but only once your confident in it's ability to improve your teams efficiency.
Start writing documentation
Documentation is incredibly important, especially if you're one of the only ones authoring the majority of the CSS on you team. I've got to admit, it's something I've been fairly relaxed about in the past – but after 9 months of working on moderately sized web applications, it has become clear to me that writing documentation is something I need to more of.
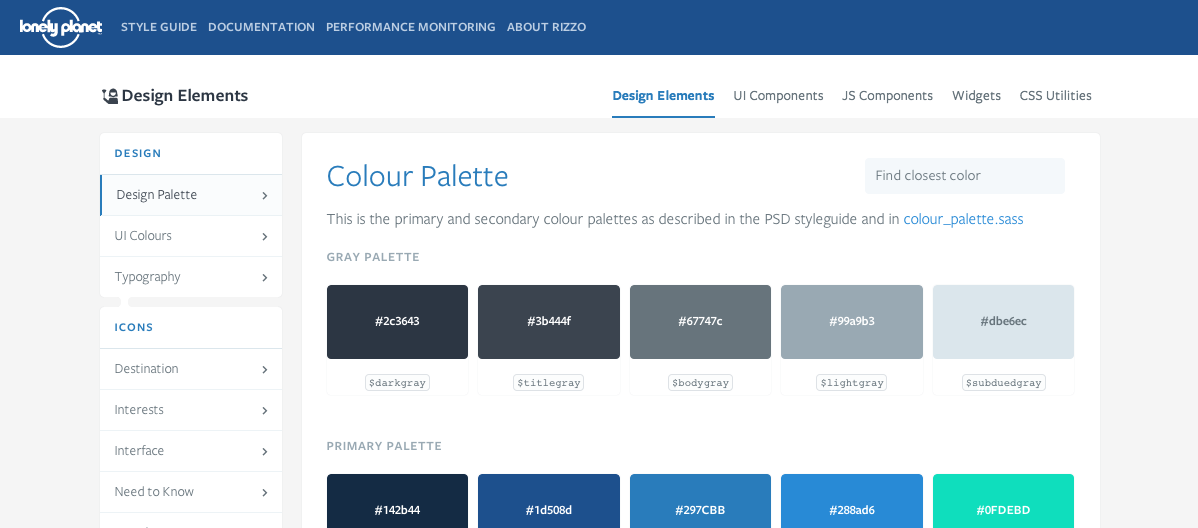
There are a number of different ways you can document your stylesheets. I'm a big fan of living style guides outside of the main application or the stylesheets themselves. Rizzo (pictured below) is probably my favourite example as it:
- Provides your team with both a common language to describe UI components.
- Demonstrates the difference between your elements/components/partials (atoms/molecules/organisms) and how they fit together.

That being said...
It would be incorrect if I were to say that all best practice is wrong. There are certainly things out there that you absolutely should do. However, the next time you read an article detailing a brilliant new way to name your classes I encourage you to take a moment and consider it's relevance to you and your team, then follow the advice in spirit rather than to the letter, adapting the message to fit your teams preferences and requirements.
Our Methodology
Our methodology is still evolving, and there will never be a 'final form'. However, I will be publishing an article in the next few weeks which will take a deep dive into the methodology we've adopted at aTech Media.